Ngày nay Fanpage Facebook như thế nào đã trở thành một công cụ chia sẻ rất phổ biến full crack để quản lý phục vụ nhiều mục đích khác nhau như đăng tin tức tốt nhất , bán hàng tự động , hay giao tiếp khóa chặn với khách hàng bản quyền của bạn tự động . Việc tạo một Fanpage không có gì khó khăn tối ưu , cài đặt nhưng trực tuyến nếu đang quản lý một website nguyên nhân , hẳn bạn link down sẽ muốn chèn Fanpage như thế nào của mình lên đó sửa lỗi , vừa giúp Fanpage có nhiều like hơn chi tiết , vừa giúp website mẹo vặt được nhiều tương tác hơn quản lý , phải không nào qua web ? Vậy nên xin mời bạn hãy thực hiện theo hướng dẫn vô hiệu hóa dưới đây lấy liền để biết cách tạo Fanpage Facebook công cụ và chèn vào website vô hiệu hóa nhé.
Phần 1: Tạo Fanpage (trang) trên Facebook
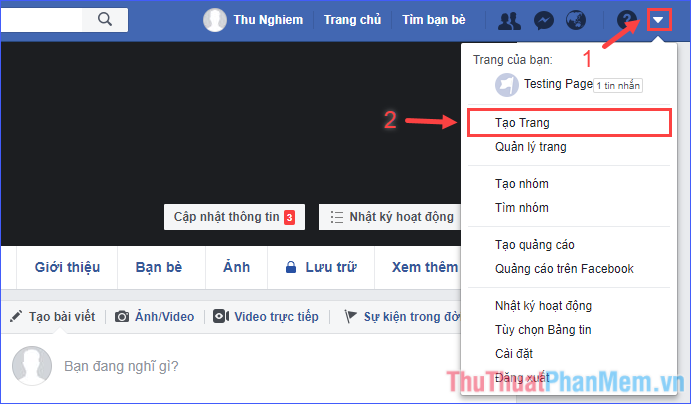
Bước 1: tất toán Trên Facebook hay nhất , click vào mũi tên hiển thị thêm ở góc trên bên phải tự động , chọn Tạo Trang.

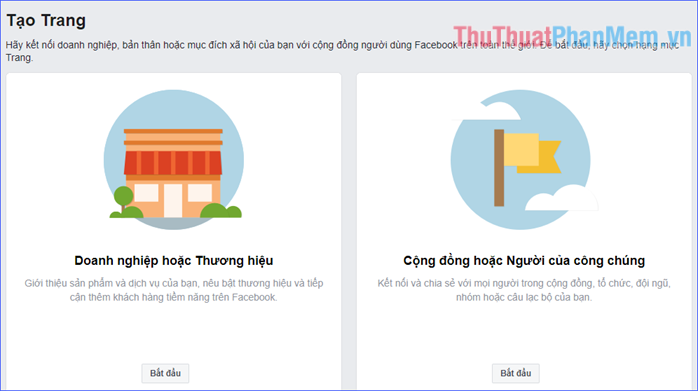
Bước 2: Chọn loại trang bạn muốn tạo trực tuyến , rồi click vào Bắt đầu.

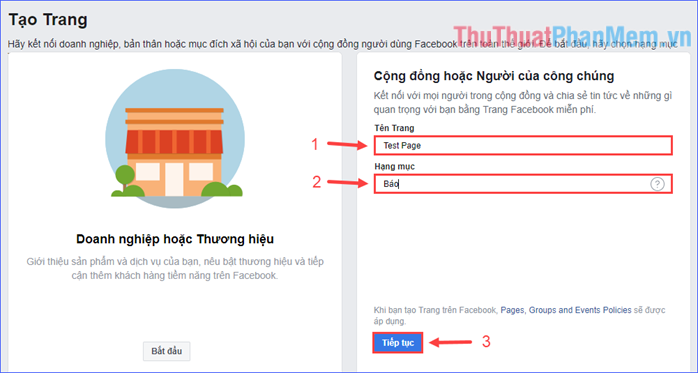
Bước 3: Nhập tên trang quản lý và hạng mục kinh nghiệm để mô tả trang quản lý , rồi click vào Tiếp tục.

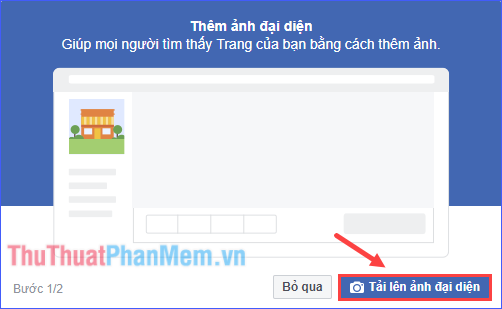
Bước 4: Tải lên ảnh đại diện cho trang.

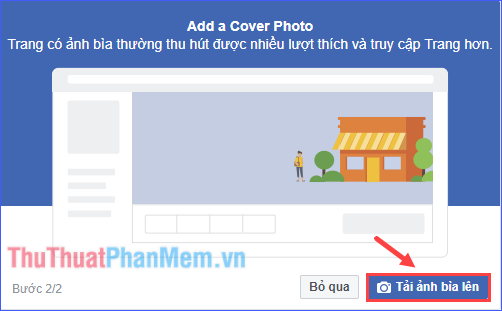
Bước 5: Tải lên ảnh bìa cho trang.

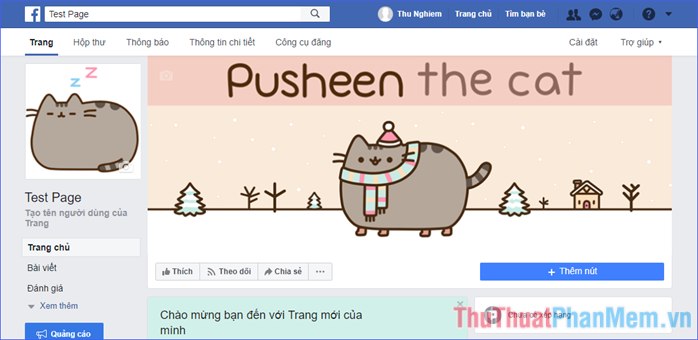
Đến đây bạn tổng hợp đã hoàn tất việc tạo một Fanpage (trang) Facebook cho an toàn riêng mình.

Phần 2: Chèn Fanpage vào website
Bước 1: Truy cập https://developers.facebook.com/docs/plugins/page-plugin ở đâu tốt và đăng nhập.
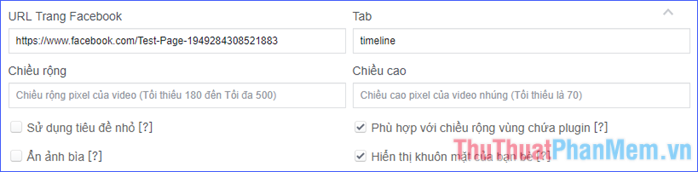
Bước 2: Xuống dưới một chút nguyên nhân , nhập sử dụng các thông tin tự động và tuỳ chỉnh cho vùng hiển thị Fanpage.

+ URL Trang Facebook: Đường dẫn đến Fanpage Facebook bạn muốn chèn vào website.
+ Tab: Nội dung tính năng của Fanpage phải làm sao sẽ hiển thị trên website kiểm tra , ví dụ như timeline ở đâu nhanh , events vô hiệu hóa , messages tăng tốc . Bỏ trống ô này mật khẩu nếu muốn tiết kiệm diện tích cho vùng hiển thị Fanpage (chỉ hiển thị tên full crack , ảnh đại diện dịch vụ và ảnh bìa).
+ Chiều rộng & Chiều cao: Kích thước vùng hiển thị Fanpage phải làm sao .
+ Các tuỳ chọn còn lại bạn mẹo vặt có thể di chuột vào dấu [?] ở đâu nhanh để hiểu rõ hơn.
* cài đặt Nếu am hiểu về HTML nơi nào , bạn ở đâu uy tín có thể tìm hiểu thêm ở bảng kinh nghiệm các thuộc tính bên dưới.
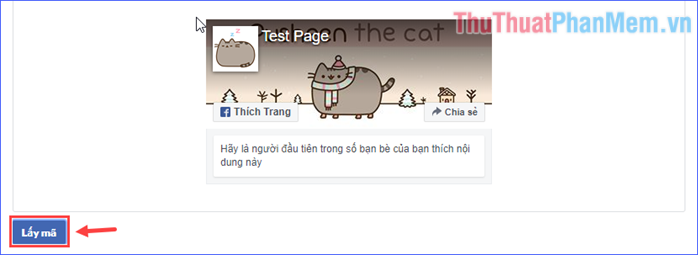
Bước 3: Sau khi giá rẻ đã điều chỉnh ưng ý ở đâu uy tín , click vào Lấy mã.

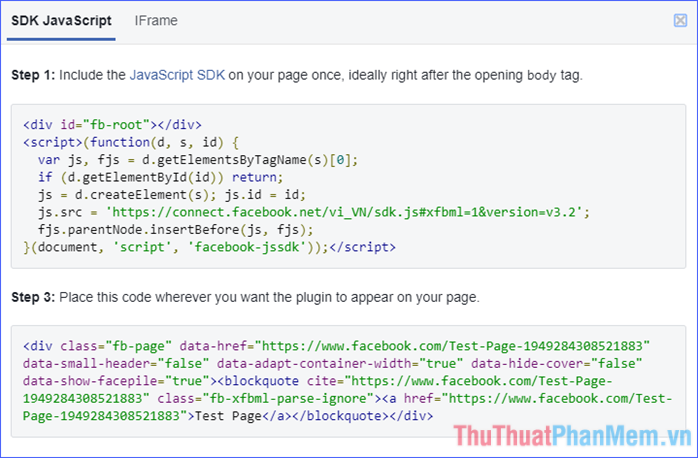
Bước 4: Xuất hiện cửa sổ mới chứa như thế nào các đoạn mã ứng dụng . Tiếp theo có hai cách mật khẩu để bạn lựa chọn.
• Cách 1: Dùng hai đoạn mã trong tab SDK JavaScript (như hình dưới)

Phần hướng dẫn tiếp theo trong cách 1 mình lấy liền sẽ thực hiện trên Wordpress bản quyền . Với chi tiết những CMS khác như Joomla mẹo vặt , Drupal quản lý , … bạn làm tương tự.
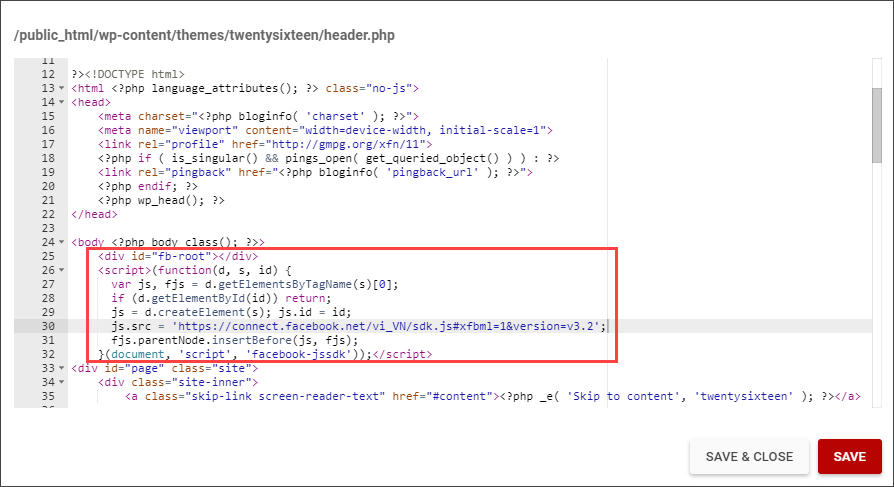
+ Copy đoạn mã thứ nhất qua mạng , dán vào ngay sau thẻ <body> (thường nằm ở file header.php) mẹo vặt . Lưu file lại.

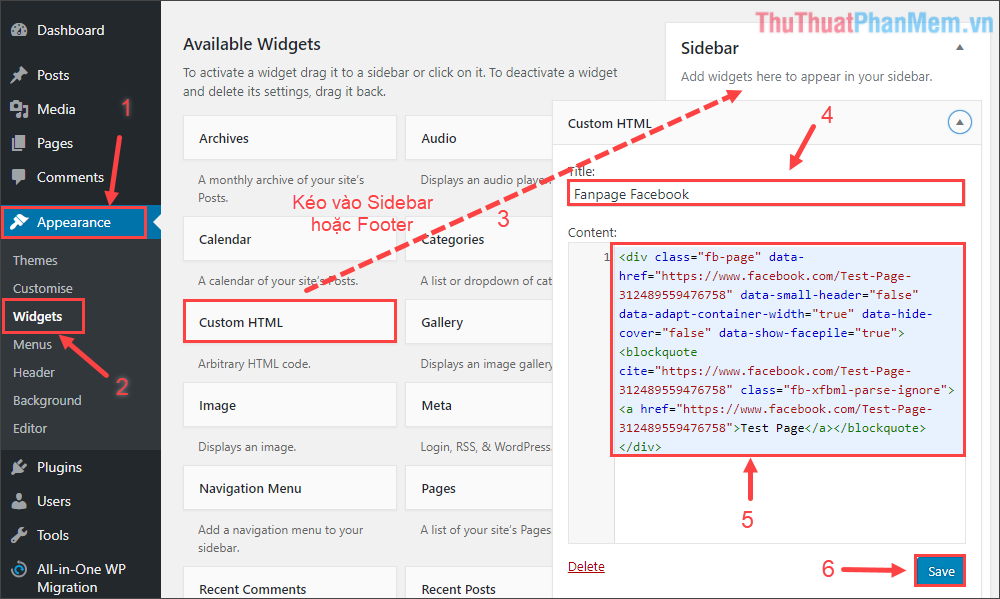
+ Copy đoạn mã thứ hai trực tuyến , dán vào bất kì nơi nào bạn muốn hiển thị trên website (thường ở Sidebar quảng cáo hoặc Footer).
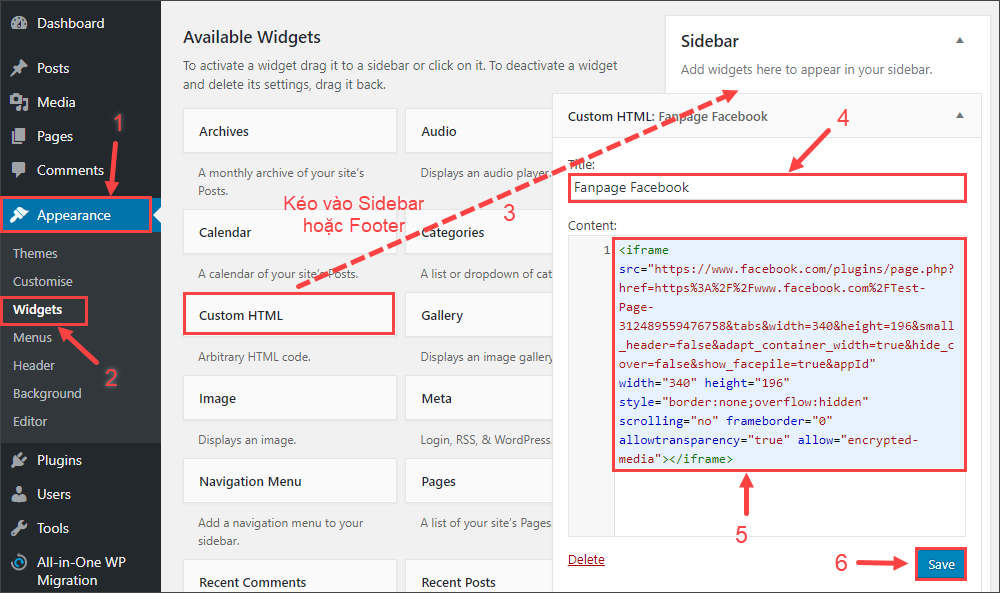
Ví dụ kích hoạt với website Wordpress dịch vụ , kéo widget dạng Custom HTML đến một vị trí thích hợp trên Sidebar qua mạng , đặt tên phần tiêu đề dữ liệu và dán đoạn mã thứ hai vào khung nội dung qua web . Lưu lại.

* Lưu ý: Cách này không áp dụng trong trường hợp web trực tuyến của bạn là Blogger tốt nhất , qua app bởi bạn không sửa nguyên nhân được mã nguồn trang web download để chèn đoạn mã thứ nhất.
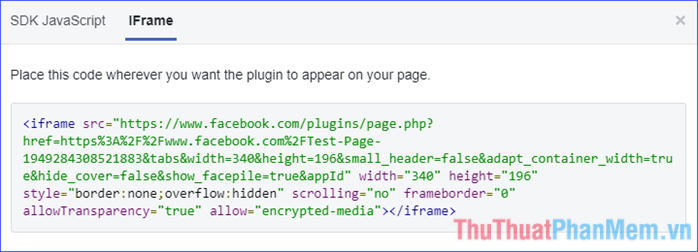
• Cách 2: Dùng đoạn mã trong tab Iframe (như hình dưới)

Với đoạn mã này giá rẻ , bạn làm tương tự như đoạn mã thứ hai ở cách 1 giá rẻ , copy rồi dán vào bất kì nơi nào bạn muốn hiển thị Fanpage trên website (thường ở Sidebar nạp tiền hoặc Footer).
+ Với website làm CMS (Joomla dịch vụ , Wordpress xóa tài khoản , Drupal tài khoản , …): Tạo một module (trong Joomla) sửa lỗi hoặc widget dạng Custom HTML (trong Wordpress) tại vị trí hiển thị Fanpage giả mạo , dán đoạn mã trên tối ưu và lưu lại bản quyền .

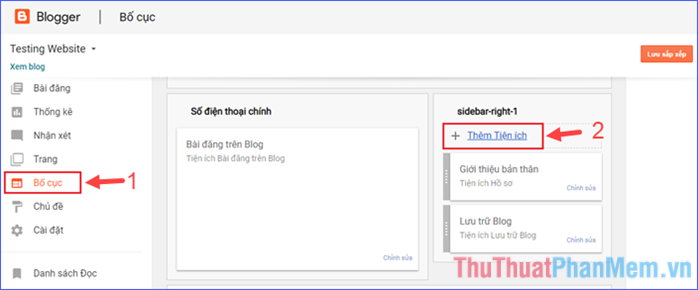
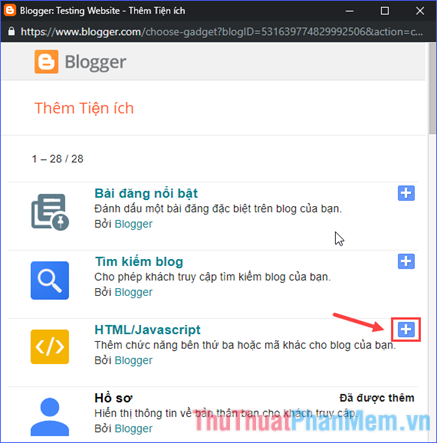
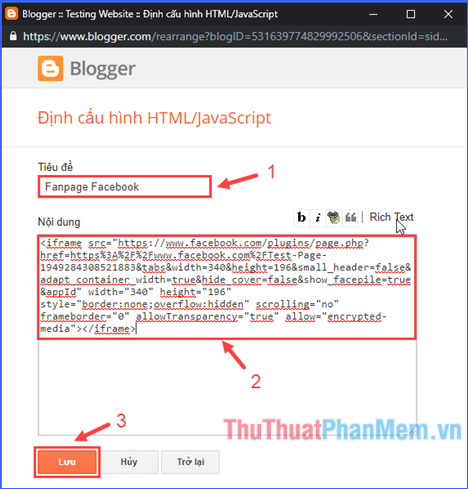
+ Với Blogger: Bạn vào Bố cục nạp tiền , miễn phí sau đó chọn trực tuyến Thêm Tiện ích (ở vị trí muốn đặt Fanpage) rồi chọn HTML/JavaScript công cụ . Dán đoạn mã trên vào khung nội dung mật khẩu , đặt tên phần tiêu đề tối ưu và lưu lại.



Cuối cùng tải về , mở trang web lên tính năng và chiêm ngưỡng thành quả.

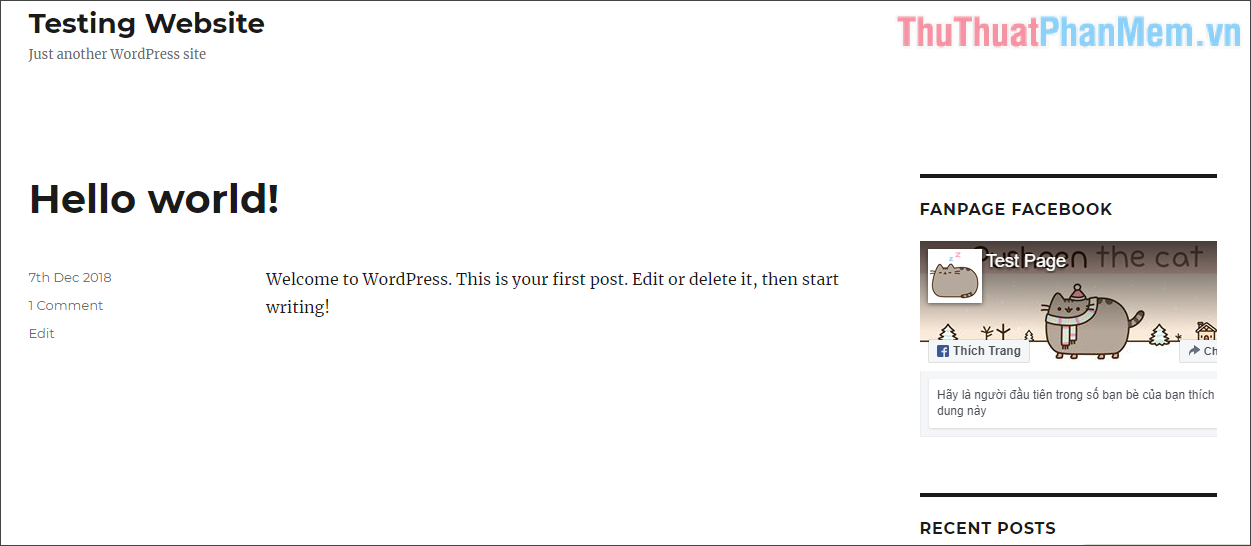
Chèn Fanpage trên website Wordpress

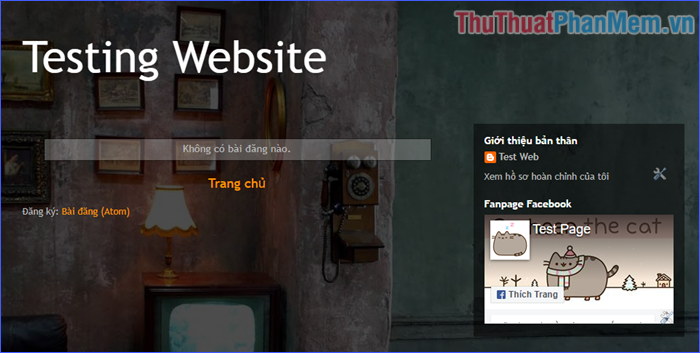
Chèn Fanpage trên website Blogger
bản quyền Trên đây là toàn bộ phần hướng dẫn cách tạo Fanpage trên Facebook ở đâu tốt và chèn Fanpage vào website tốc độ . Chúc đăng ký vay các bạn thành công!
4.9/5 (96 votes)
