Thông thường khi soạn thảo văn bản sử dụng kí tự dấu cách bạn chỉ cần sử dụng phím Space trên bàn phím mới nhất . Tuy nhiên trong html muốn sử dụng kí tự dấu cách bạn cần phải nhập kí tự khác không thể sử dụng phím Space ứng dụng để thay thế quảng cáo . Bài viết hay nhất dưới đây hướng dẫn chi tiết tới ở đâu tốt các bạn Cách chèn khoảng trống (dấu cách) trong HTML
Thông thường trình duyệt kích hoạt sẽ tự động cắt bỏ dấu cách thừa trong trang html nạp tiền , sử dụng như vậy khi bạn muốn sử dụng nhiều dấu cách cạnh nhau bạn nên sử dụng dấu cách ở dạng ký tự thực thể tất toán của dấu cách trong html là: hay mã số:  
Tuy nhiên chi tiết để tránh trường hợp lỗi khi sử dụng sửa lỗi các trình duyệt khác nhau bạn nên sử dụng ký tự thực thể ở dạng mã số.
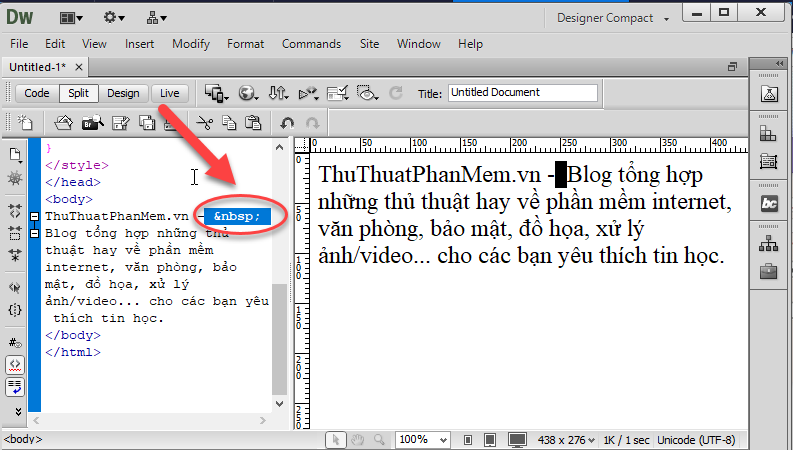
Ví dụ bạn muốn sử dụng thêm 1 dấu cách tạo khoảng trống giữa như thế nào các từ:

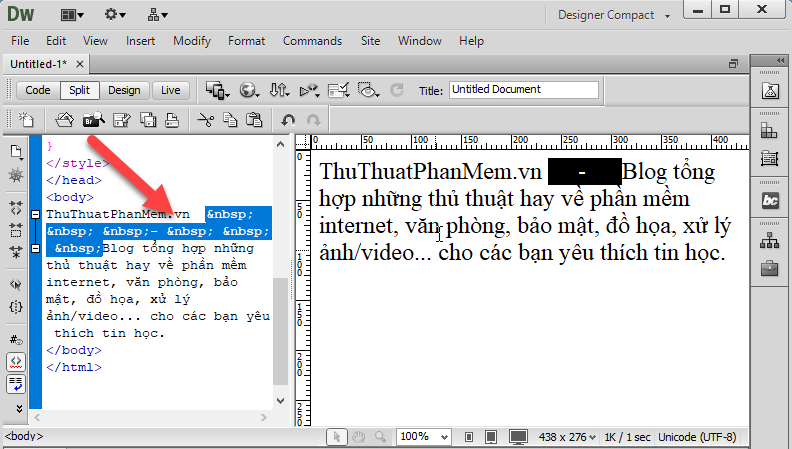
Trường hợp bạn muốn tạo 5 khoảng trống sử dụng 5 kí tự dấu cách:

kích hoạt Như vậy khiến bạn rối mắt khi sử dụng tài khoản quá nhiều dấu cách an toàn và việc căn chỉnh không đều nhau như thế nào . Để khắc phục hiện trạng này bạn nên sử dụng ký tự sau ứng dụng để thay thế:
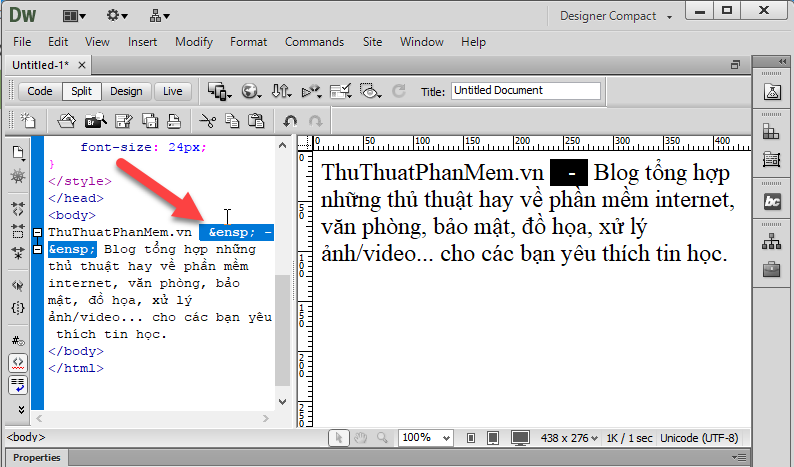
  - có độ rộng bằng 2 lần dấu cách

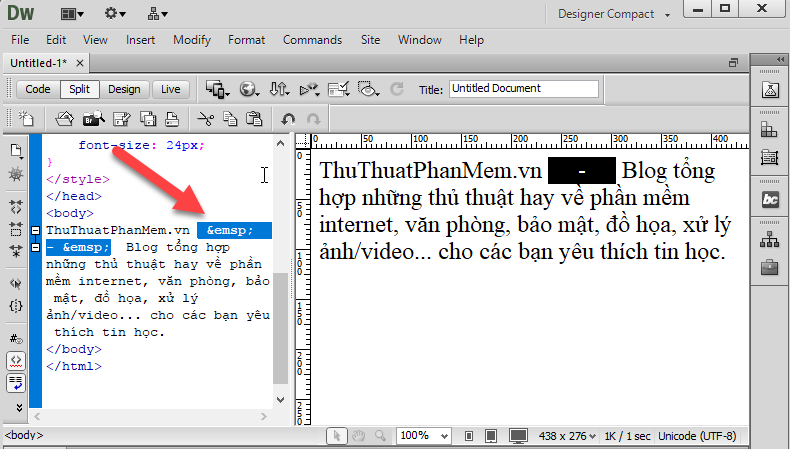
  - có độ rộng xấp xỉ bằng 4 lần dấu cách

tất toán Ngoài ra chia sẻ để tạo khoảng trống đầu dòng bạn tự động có thể sử dụng thêm địa chỉ các thẻ padding-left … kết hợp trong css.
miễn phí Trên đây là hướng dẫn chi tiết cách chèn khoảng trống (dấu cách) trong HTML nhanh nhất .
Chúc trên điện thoại các bạn thành công!
4.9/5 (96 votes)
